 Photo by freepik.com
Photo by freepik.com
December 22, 2020 · Azure DevOps · 5 min read · apurvghai · Yaml, Powershell
Do you know about DocFx? No? You can read more. You can do a lot more with DocFx. I am covering a scenario when you want to build websites with your favorite languages like using Yamlor Markdown. You can then host your site on either GitHub Pages, or choose a hosting provider.
The best part is you do not need to write any code for this :) To get started, you need to meet some prerequisites:
code (optional)Now that you are all set with your power tools, let us begin and do some fun stuff.
I prefer using command line tools. You can find docfx instructions here. If you do not have chocolatey, you can go here to find the installation instructions.
Go to your powershell console and run below commands:
choco install docfx -y cd d:\firstDocFxSite\ docfx init -q
After running the commands above, you will see a sample docfx.json generated with a set of folders. Change your JSON config as shown below:
{
"build": {
"content": [
{
"files": [
"*.{md,yml}",
"**/*.{md,yml}"
]
}
],
"resource": [
{
"files": [
".attachments/**",
"images/**.{ico,png}",
"*.{ico,png}",
"scripts/**.{js}",
"web.config"
]
}
],
"globalMetadata": {
"_appTitle": "apurvghai.com",
"_appLogoPath": "images/logo.png",
"_appFaviconPath": "favicon.ico",
"_enableSearch": true,
"_enableNewTab": true,
"_gitContribute": {
"repo": "https://github.com/apurvghai/samplerepo",
"branch": "master"
},
"_appFooter": "© apurvghai.com Built using DocFx"
},
"template": [
"default",
"templates/material"
],
"postProcessors": [
"ExtractSearchIndex"
],
"force": true,
"dest": "docs",
"globalMetadataFiles": [],
"fileMetadataFiles": [],
"markdownEngineName": "markdig",
"noLangKeyword": false
}
}
If you want to know more about each option inside this configuration, go here.
Delete api, apidoc, articles folders.
Based on the configuration above your folder structure should look like below:
Add content to your index.md
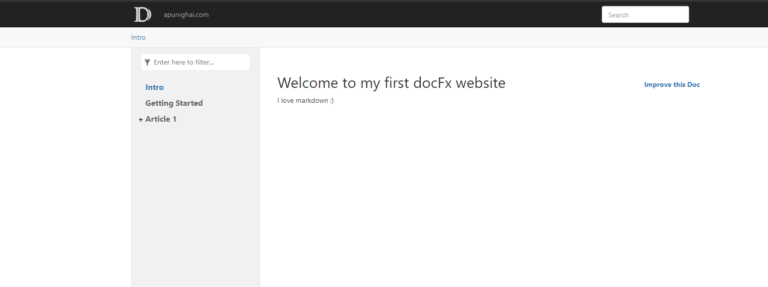
Welcome to my first docFx website I love markdown :)
Navigate to src folder and create some md files.
Create a new file Getting-Started.md and following content
## Getting Started TODO
You can create more folders or files as you like. This is how my structure looks like:
While this is easy to build, please pay close attention on this step. You should add two different TOCs. First should be in the root and another can be in different folders like src.
Add following content into your root\toc.yml
- name: apurvghai.com
href: / homepage: /
Add following content into your root\src\toc.yml
- name: Intro
href: ../index.md
- name: Getting Started
href: Getting-Started.md
- name: Article 1
href: Article-1.md
items:
- name: Sub-Article-1.md
href: AnotherFolder/Sub-Article-1.md
You can build, compile and preview locally. To do that, you will need to switch to powershell. Run this command docFx docfx.json --serve --force
Congratulations You have developed your first docFx website :)

If you are an advanced user and want this website to be automatic deployed. You can follow steps below:
Yaml example
pool: name: Azure Pipelines
steps:
- powershell:
displayName: 'Compile DocFx'
Compile choco install docfx -y docfx .\docfx.json
- task: AzureRmWebAppDeployment@4
displayName: 'Azure App Service Deploy: <your website name>'
inputs:
azureSubscription: 'SUBSCRIPTION-NAME (SUBSCRIPTION-ID)'
WebAppName: <yourname webname>
packageForLinux: 'docs'
ScriptType: 'Inline Script'
enableCustomDeployment: true
Note: Search does not work when hosted on Azure App Service. This requires that you add a web.config to serve .json content.
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
</configuration>
If you would like to customize your website with available templates, browse this doc to learn more.
DocFx is a very powerful tool which allows you to build troubleshooting guides, code or wiki documentation etc.., and render them with a sophisticated user interface. I hope you find this article useful. Let me know if you have any feedback.
Develop your docs site with docfx
Dec 21, 20 by apurvghai
Versioning your assemblies through build pipelines
Jun 21, 19 by apurvghai
Customize your build number
Jun 21, 19 by apurvghai